Use your widget sidebars in the admin Design tab to change this little blurb here. Add the text widget to the Blurb Sidebar!
Posted: March 9th, 2011 | Author: Robert Barlow-Busch | Filed under: Events | No Comments »
Tuesday March 22, 2010
5:30 to 7:00 pm
Accelerator Centre
295 Hagey Blvd., Waterloo
[Map]
An evening of bite-sized ideas
This month, we’re harking back to our roots to repeat one of the very first events we held in 2007: the 7-minute soapbox. At this fast-paced event, we’re giving people a chance to share ideas about UX — for no more than seven minutes each.
If you prefer simply to take it all in, you’re welcome to participate as an audience member. But of course you’re sure to have the most fun by stepping onto the soapbox yourself!
Format
You get up to seven minutes on the soapbox to talk about anything related to user experience. At seven minutes: BZZZZZZT! You’re done. After each soapbox talk, we’ll spend a few minutes in discussion or Q&A.
Visual aids are not required, but feel free to use them if you’d like. We’ll have a laptop hooked up to a projector and speakers. If you have a Powerpoint or Keynote presentation, bring it along on a USB drive or email it to uxgroup@gmail.com in advance. The laptop will also be connected to the Internet if you’d like to demonstrate something online. Available browsers include Firefox, Safari, and Chrome.
Topics
Anything goes, as long as it’s related to user experience. Obvious choices might include design (product, Web, interaction, industrial), usability, and information architecture, but please don’t feel limited by those examples. Our field draws from so many disciplines that we couldn’t possibly list them all.
Want some ideas? Here’s a short list to get you thinking:
- Question something you’ve read recently.
- Make observations about current trends.
- Predict the future.
- Share a design problem you’re facing.
- Rant about a device you don’t like.
- Effuse about your favorite product.
- Show some results from a usability test.
- Relate an experience from work.
- Ask the crowd for advice on improving something.
- Perform an interpretive dance on applying game mechanics to enterprise software. (Someone please do this, it’d be a real crowd pleaser.)
No sales pitches, please!
Besides the 7-minute time limit, that’s our only other rule. Please do not sell anything. The goal of this event is to share ideas.
You’re welcome to demonstrate something you’ve worked on. In fact, we love hearing from each other in this way. But please do so in the spirit of teaching or sharing ideas: use your work to illustrate a more general theme or issue about UX.
RSVP and grab a soapbox timeslot

Posted: March 4th, 2011 | Author: Katie Cerar | Filed under: Events | No Comments »
Our latest event was an exciting success, bringing uxWaterloo attendees face-to-face with Scott Berkun for an unstructured and exciting lunch-hour dialogue on the theme of Creative Thinking Hacks. Scott is the author of two bestselling books, Making Things Happen (formerly titled The Art of Project Management) and The Myths of Innovation. The inspiring setting of Quarry Integrated Communications provided a backdrop for this event.

The format of the event was similar to Scott’s previous talk at uxWaterloo on The Myths of Innovation, where all of the content was based on questions from the audience.
Scott started the event off by giving a brief talk on who he was and what his opinions were on creative thinking, before opening the floor to questions from the audience. He gave advice and told stories about how creativity and ideas happen, and drew from his own experiences to entertain and teach.
Below is a selection of the many insights that Scott shared with the group.
Thanks to Scott, Communitech, and Quarry for making this event possible!
———–
Collecting, Developing, and Sharing Ideas
We all have ideas, but the difference lies in what we do with the ideas we have. As Scott described, epiphany is a consequence of thinking creatively. Maintaining creative habits makes those insights more likely and subsequently increases the likelihood of something being done with them.
Scott suggests that everyone carry around a notebook and write down their ideas when they occur. Later, you can look at those ideas and explore them further to help you understand which ones are actually good ideas.
You can also more easily develop your ideas by cultivating a group of individuals who act as good sounding boards for your ideas. They’ll be frank with you about your work, and will help you realize what questions need to be answered to fully flush out your ideas.
Creativity and Education
One of the discussions Scott led was about the focus on “right” and “wrong answers” in education.
If he could change the education system, Scott would put more control back in the hands of teachers so that experiences can be tailored to specific students and classrooms. For example, standardized curriculum levels the playing field but it averages out the high points and removes teachers’ power to do what they actually do best.
Scott also noted that education shouldn’t always be a means to a second goal (such as getting a job or getting a certain grade). We should focus on education and learning for their own intrinsic value and find places for there to be no “right” answer.
The Impact of Social Media on Innovation and Creativity
Asked what he thought the impact of social media (such as Twitter) was on creativity or innovation, Scott listed off significant inventions that somehow were invented without the internet or Twitter. We shouldn’t overemphasize the role of technology in innovation – it’s not essential, and sometimes keeps us from actually sitting down and being creative.
Posted: February 27th, 2011 | Author: Julie Rutherford | Filed under: Events | 2 Comments »
Last week, Sam Ladner, PhD, brought to our attention that even designers have unspoken theories about social life. These assumptions can impact how we think about the world, so we should become aware of our assumptions before starting any design research.
What assumptions do I have?
Do you find yourself thinking “how many people did we talk to in our usability tests,” “how many hits did our site get,” or “how can I add statistics to my reports?” This means that you have an implicit assumption that social phenomena can be counted and this leads you to focus on gathering quantitative information for your design research.
Maybe this doesn’t sound like you, and you think that counting and numbers are just not enough! You realize that people have different experiences, therefore you include more qualitative information into your design research. You want to see the world through the eyes of your respondents and aspire to have your participants’ voices heard.
Which design research method is best?
Knowing your implicit assumptions will help you understand whether you will gravitate towards qualitative or quantitative research methods. The best method is usually a mix of both qualitative and quantitative. However, you should also ensure that your design research method coincides with the type of project you’re on, your strengths, and your clients. You may find that you are in a situation where your clients have assumptions that everything can be counted, so you may need to be prepared to include some numerical data in your research.
Check out the Mobile Work Life Project!
Sam and her team are working on a sociological research study of work/life balance and mobile phones. Please let her know if you’d like to be a participant and follow the project on Twitter at @mobileworklife. Thank you, Sam, for taking the time to share your ideas with us!



Hope to see you at our March Events!
uxWaterloo has these two events lined up for March, and we hope to see you there!
Posted: February 23rd, 2011 | Author: Julie Rutherford | Filed under: Events | No Comments »
Our February uxWaterloo event Designers designing research: what methods do you choose? is coming up tomorrow and we hope to see you there!
If you missed our January event, Ali Ghassemi and Dariusz Grabka of Desire2Learn hosted over 50 uxWaterloo members and shared their insights about accessible design. They shared their key formula with us, which was:
Accessible Design = Personal knowledge x thoughtful design x good technical implementation +/- magic
Now, getting your hands on some magic may prove to be difficult, but you can remember these key points to improve the accessibility of your designs.
1) Use different personas for each piece of hardware

Dariusz Grabka
Consider how your design will work for someone without a keyboard, mouse, monitor, or sound.
2) When designing for screen readers
Stay away from the cardinal sin of using “click here” links, as they will not provide any context to someone using a screenreader. Instead, include the name of the subject in the link (e.g. uxWaterloo February Event) and this will allow those using screenreaders to navigate the page and understand which links are about certain topics.
3) Design standards to consider
Keep your code clean, as page layout is very important for screenreaders. Remember to use inline headings in your CSS to help users with screenreaders understand what your page is about. Stay away from using tables as the layout of your page, as they are difficult to interpret on a screenreader. Ensure that images on your site have alternative text and captions, as captions will help your images appear in a search of the site. On a web form, you should ensure that your error pages do not require users to re-enter data, as this increases their effort.

Ali Ghassemi
4) Tips for developers
Developing with accessibility in mind can be tricky, so collaborate and quality test with other developers and designers. You can have alternative designs for users, to give them options. For example, a drag and drop design can also include checkboxes as an alternative. Off-screen CSS is also a simple way to provide information for screenreaders only. For example, when colour or images imply information on your site, you can use off-screen CSS to identify the colour or relay additional information.
5) Accessibility Resources
Derek Featherstone– Check out Derek’s web talks about accessible design.
@webaxe– Podcast & blog about web accessibility. Techniques, theory, news, events, and more!
Thanks again to Ali and Dariusz for hosting such a great event!
Posted: February 17th, 2011 | Author: Mark Connolly | Filed under: Events | 2 Comments »
Wednesday March 2, 2010
12:00 to 1:00 pm
Quarry Integrated Communications
1440 King St North (large building on the riverbank, next to the bridge)
St. Jacobs
[Map and Directions]
March has turned into another bountiful month for uxWaterloo. While we have not yet announced details for our regular meeting in the third week of the month, today we’re excited to announce a special lunch hour event on Wednesday March 2.
Scott Berkun should be no stranger to uxWaterloo attendees, as he gave a talk on The Myths of Innovation at our February 2009 event. Actually, “gave a talk” does him a disservice. Scott’s presentation was entirely based on questions from the audience, and the event was an entertaining dialogue in which Scott shared his thoughts with a thoroughly engaged audience. And the event has a special place in our hearts here at uxWaterloo, as a photo that Scott took of his audience found its way into his 2009 book Confessions of a Public Speaker.
For Scott’s March 2 visit, the theme is creative thinking hacks, and Scott has again suggested that the event be driven by questions from the audience. To that end, if you have any theme-related questions that you’d like Scott to answer, please feel free to add them into a comment on this post or bring them to the event. In fact, bring your lunch to the event too.
We have a couple of organizations to thank for their parts in making this event happen.
First, our friends at Communitech are bringing Scott to town for their Tech Leadership conference on March 2, and we appreciate their help in bringing Scott to this special uxWaterloo event.
Second, our friends at Quarry Integrated Communications generously offered to host the event at their lovely riverside offices in St. Jacobs. There’s plenty of parking there, and the atmosphere in the recently renovated space is quite suitable for the “creativity hacks” theme of the event.
Register today: seating is limited!

Posted: January 26th, 2011 | Author: Robert Barlow-Busch | Filed under: Events | No Comments »
Thursday February 24, 2010
5:30 to 7:00 pm
Accelerator Centre
Meeting Room #2
295 Hagey Blvd., Waterloo
[Map]
Event description
How do you know which design research method is the “right one” for your project? This month, sociologist and design researcher Dr. Sam Ladner will discuss how research methodologists go about answering that question. Designers rarely get to study research methodology in design school or on the job, so this session will give you the tools to think through research design options. Sam will also discuss a recent research proposal involving the use of mobile phones and how she came to recommend a particular research direction. Designers who are tired of the “how many people did you talk to” question will love this session!
Video introduction
About the speaker
Sam Ladner, PhD, is founder and principal consultant with Copernicus Consulting Group. She uses a range of social research methods including interviewing, observation, ethnography, and survey research. She consults Fortune 1000 companies on digital product design, organizational change, and the social aspects of technological innovation. She also trains and mentors designers, marketers, and account planners on research methodology. She has consulted companies including Citibank, Dell, GSK, VeriSign and Genentech. She is currently teaching in the graduate program at the Ontario College of Art and Design. She holds a PhD in sociology from York University. Follow Sam on Twitter.
Register today
This event is free, but we ask that you please register so we can predict turnout.

Posted: December 30th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: accessibility, design | 1 Comment »
One of the most challenging design spaces in software is accessibility. Users with disabilities face challenges reading, navigating, and interacting with the modern Web applications. Even with the help of assistive technology (AT) they face renewed discrimination by being denied the same experience in social networking, video sharing, and other applications that are critical to our web citizenship.
As the population ages, access legislation strengthens throughout North America, and AT users become more vocal, accessibility considerations become harder to ignore. For user experience and design professionals, this should be a call to action! The reality is designing accessible applications is foreign to many of us, highly nuanced, technically challenging, and difficult to assess/critique.
This presentation by Ali Ghassemi and Dariusz Grabka of Desire2Learn will seek to make accessibility a lot less scary, and introduce you to some best practices that the company has developed for designing accessible web software.
This month’s event is being held at the office of Desire2Learn, located in suite 400 at 151 Charles Street West, in Kitchener. That’s the digital Hub in the old Lang Tannery building — use the entrance beside Balzac’s Coffee. There’s parking off Charles Street.
Please register if you want to attend, as space is limited for what is sure to be a great event.
Posted: December 5th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: design, potluck | No Comments »
For our December meeting we’ve featured a product potluck event for two years in a row now. If that’s not a tradition, I don’t know what is! And so, after an autumn schedule that has featured some high-powered visitors to our meetings, our meeting on December 16 will extend the potluck tradition with a relaxing and, we expect, enriching, evening of conversation and camaraderie. Please join us for a potluck with a twist: instead of food, we’re asking you to bring a product. Make it a product that you either love or hate, because we’ll be sharing stories with each other about these products. And the juicier the story, the better!
Some guidelines and tips:
- You’ll have a few minutes to introduce your product and describe what you love or hate about it.If the product you want to share isn’t something you can physically demonstrate at the event (like a particle accelerator, a Wankel rotary engine, or a table saw), then bring something that helps you talk about the product.
- If you’d like to share software or a website, a laptop would be best, but a printed screenshot will do the job if technology is scarce.This year, we’re meeting at McMullan’s on King — because what’s a potluck without food! (Note the UX Group is volunteer-run and without a budget, so plan to pick up your own tab.)
If you’re hoping to attend, please help us make an appropriate reservation by registering. Thanks! Everyone’s invited, so spread the word.
5:30pm, Thursday December 16
Location to be announced shortly.
Let’s meet at McMullan’s on King, which is at the corner of King St N and Princess St in Waterloo.
Posted: December 4th, 2010 | Author: Julie Rutherford | Filed under: Events | No Comments »
In November, our uxWaterloo group had the privilege of hosting two exciting events! We had a great turnout for both and everyone was interested to find out more about design & usability best practices at Google and RIM.
Event 1: Lessons from Designing at Google
Adam Baker, a user interface designer at Google, kicked off his talk with us by splitting the room of about 68 people into groups of 4 per group. Each group picked from the “bucket of constraints” and discussed the design challenge they were given. After they found a solution, Adam merged each group with another, and asked them to incorporate all of the constraints that they were facing and design one joint product. For example, a group designing an iPad application that lets a user build their own pizza was merged with another group creating a mobile application for scheduling a pizza delivery. Then, when Adam asked the groups to merge again into groups of about 15 people, there were some really interesting combinations! One group found themselves designing a blind first time user of an old BlackBerry, with only two minutes on a train, who was trying to order 100 pizzas for 100 locations!
This exercise really showed the difficulties that are faced when designing for a product like Google Search, that is used by millions of people. Adam explained that each design team brings a different perspective to a problem, and it’s important to be open to new ideas. The analogy that Adam used to describe design at Google Search, is that it is like designing for the backcountry. He and his teams needed lightweight and multi-purpose usability testing tools that are adaptable to different users and situations. He also showed us that designing for search must be obvious and subtle, since minor changes greatly impact user happiness. Thanks to Adam for his sharing his informative talk and interactive activity with us!



Event 2: User Experience at Research In Motion
Our second speaker in November was Joey Benedek, the Director of User Experience Research at Research in Motion (RIM). His talk brought home the idea of what user experience is all about – “building an emotional experience around something“. His example of television poker brought home the idea that it is possible to take something mundane (strangers playing poker together), and wrap it in a story that suddenly makes it interesting and exciting. It becomes the responsibility of those in UX to find the right emotional experience and story to wrap around their product.
Joey then continued his talk by highlighting a number of different activities that were conducted by the UX research team at RIM for the BlackBerry 6 product.
- Ethnographic methods, specifically a diary study, were used to find out more about how people search for things in their everyday lives (not just with their smartphones). This directed the redesign of the search interface on the BlackBerry by highlighting the need for seamless integration with online searching, and the need for dynamically updating search results.
- Short A/B studies conducted using hundreds of reactions to 4 second flashes of two different UI aesthetics. The unique part of this study was to show different aesthetics that accentuated different variables, rather than presenting real interface concepts. The reaction to different emphasis helped to direct the aesthetic design of the BlackBerry. Joey also mentioned that it was critical in this aesthetic development to ensure that research didn’t get in the way of the creative process.
- Classic card sorts were used to redesign the options menu.
- Call centre data showed where people were dropping out of the initial setup process, inspiring a new setup screen that allows the user to complete setup activities for the features they wanted, and at any time. They also incorporated a video into the new intro that quickly shows the user how they can use the inputs (touch and keyboard) on the device to interact with the interface.
- A new graphical context menu was created to solve the issue of what to present in the initial menu brought up by the user.
- The browser was redesigned to play off the user’s predefined expectations of how browsers should function – tabs, location bar at the top, actions available at the top by the location bar, etc.
Along with his eye-opening talk, Joey answered a number of questions about UX research at RIM. He spoke about where ideas came from, how to deal with touch inputs, how to appeal to your loyal users while drawing in new users, and their philosophy on iconography and theme development. Thanks to Joey for showing us so much about how a large and successful company can integrate change and fresh UX ideas into their company!



Posted: November 16th, 2010 | Author: Julie Rutherford | Filed under: Events | No Comments »
uxWaterloo has lots of exciting events planned for November, including today’s Lessons from designing at Google event (which is at capacilty) and next Wednesday’s User Experience at RIM event (sign up if you haven’t already) . We hope to see you out for our November events and would like to share this recap of our informative October event!
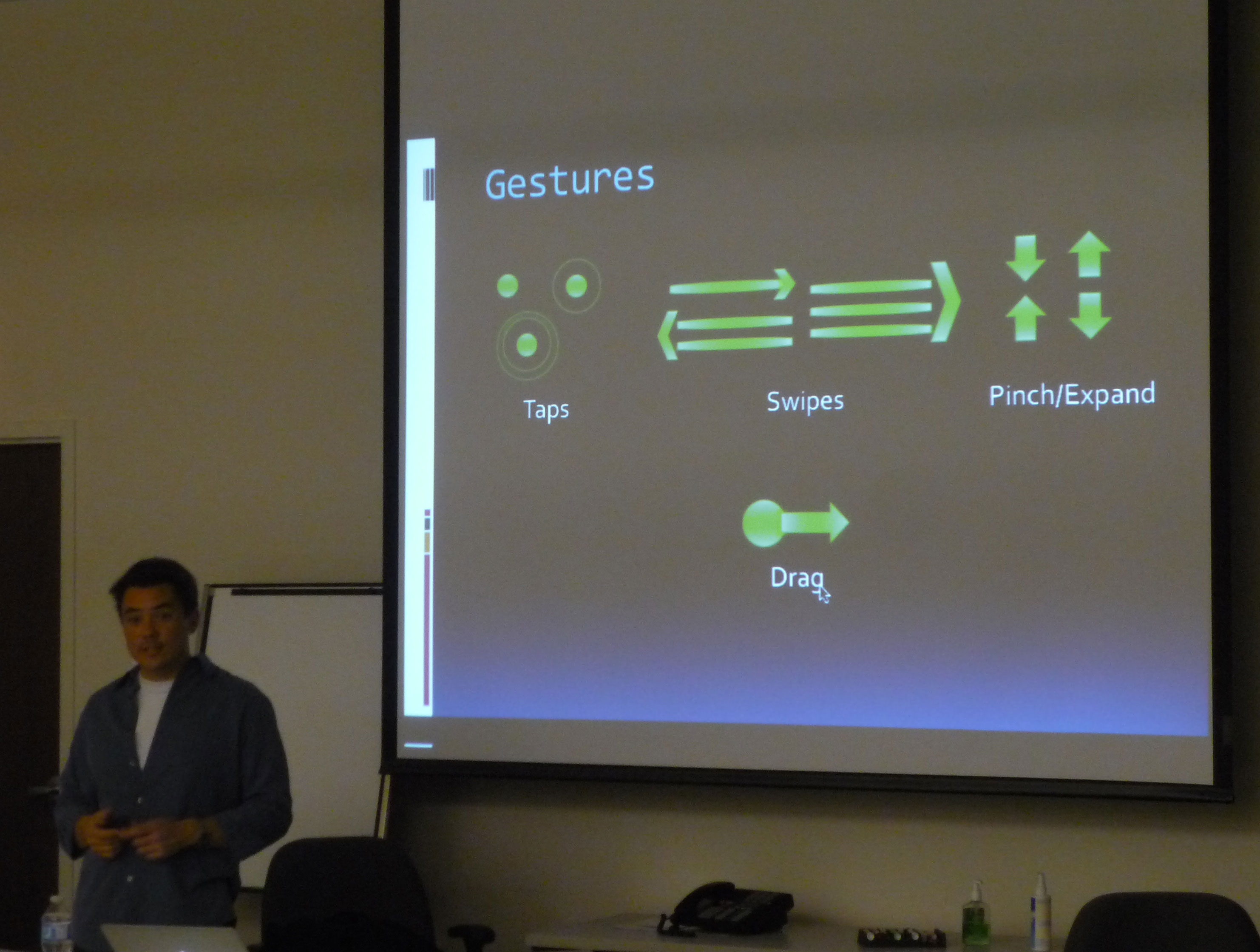
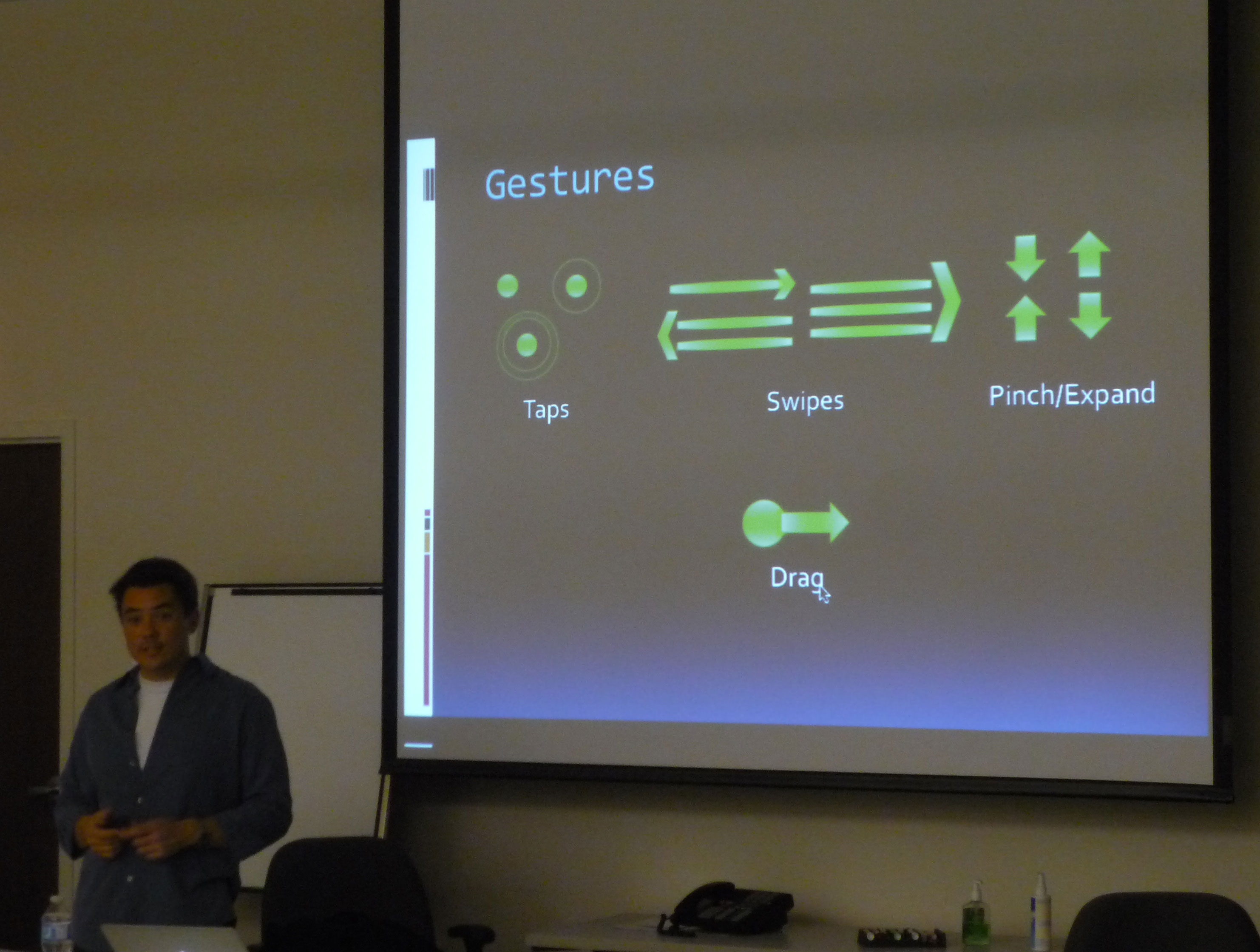
In October, James Wu spoke with a group of 40 uxWaterloo-ers about his work as a UI Architect at Kobo. In this role, James has had the opportunity to design products that run on iOS (iPhone, iPod Touch, iPad), Android smart phones, RIM products (BlackBerry smart phones & the new Playbook tablet), and their own well-regarded Kobo eReader.
With the shift from designing for desktop to mobile computing, James explained to us that we need to be aware of new constraints that will impact our design, graphics and develpment decisions.

James Wu speaks to our uxWaterloo Group
When designing for smartphones and tablets, you cannot assume that all users will have standard hardware (e.g. CPU, memory, wifi, radio or screen technology). Users will be accessing your applications and websites from unpredictable surroundings, so you need to to design for offline cases. You also need to keep in mind that there is a high cost for bandwidth and a need to conserve battery life. James provided some examples of how a Kobo will only download e-books when a user is on wifi. Overall, it is important to use analytics software to understand what hardware is being used and this will help you decide what platforms and functionality to target and support.
When designing for smaller screens, we need to put more effort into prioritization and task analysis, so only the most important content is on the screen. There is less screen real estate due to smaller devices and on-screen keyboards, so James warned us to be aware of “hot spots.” A hot spot occurs when your buttons are so close together, that your application cannot determine which button was clicked by the user. Also, James and his team have designed affordances into their products, so new users know to click certain areas to view tutorials or instructions.
Touch screens on mobile devices give more options for gestures, such as tap, swipe, pinch, drag, shake rotate! Users can also control how they hold their devices, so you will need to anticipate how your design will function in landscape versus portrait view. You also cannot take a blanket approach to mobile design, as people use their tablets differently from their phones. To cope with these factors, James’ project teams have been able to use Agile project management techniques in order to better understand users’ gestures and behaviours. Agile will help you quickly understand what does and does not work early on in your project, by getting some early user feedback.
Many thanks to James for taking the time to speak with our group and for sharing his tricks and techniques!

James explaining what gestures mobile users can choose from